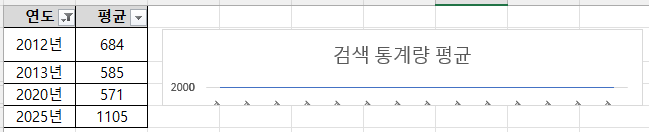
차트에 필터를 걸면, 자꾸 차트가 접히거나, 데이터가 사라져서 안보이게 되죠. 어떻게 하면 그래프에 데이터를 둘 다 유지할 수 있을까요?


필터를 걸어도 차트가 접히지 않는 법
차트 속성을 변경하면, 필터를 걸어도 그래프가 접히지 않게됩니다.
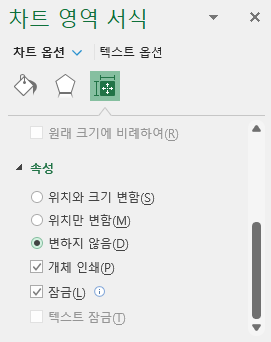
1. 우선 차트를 우클릭해서 차트 영역 서식에 들어갑니다.


2. 차트 옵션의 속성에 들어가셔서, "변하지 않음"을 선택해줍니다.

위의 선택지들은 아래와 같은 속성을 가지고 있습니다.
|
설정
|
기능
|
|
위치와 크기 변함
|
차트 왼쪽, 위쪽 셀의 크기에 따라 위치가 변경됩니다.
차트에 걸친 셀의 크기에 따라 크기가 변경됩니다.
|
|
위치만 변함
|
차트 왼쪽, 위쪽 셀의 크기에 따라 위치만 변경됩니다.
|
|
변하지 않음
|
차트는 시트 내 위치와 크기가 고정됩니다.
|

필터를 걸어도 차트 데이터가 그대로 보이게 하는 법
다만 그럼에도 문제가 있습니다. 데이터가 사라져서 보이지 않게되는 것인데요.
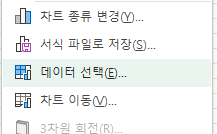
5. 이번에는 차트를 우클릭하여 데이터 선택에 들어갑니다.

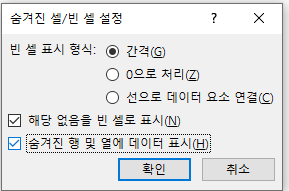
6. 오른쪽 아래의 숨겨진 셀/빈 셀을 클릭합니다.

7. 아래에 있는 "숨겨진 행 및 열에 데이터 표시"에 체크합니다.
- 숨겨진 데이터도 다 보여주겠다는 의미입니다.

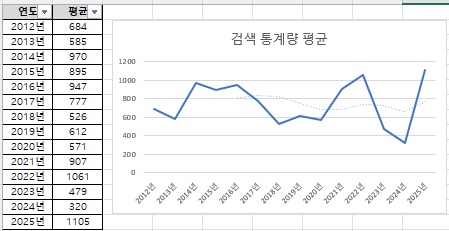
8. 이제 필터가 걸려도 그래프가 사라지지도 않고, 데이터도 다 정상적으로 나오게 됩니다.

'1. 카테고리 별 분류 > ㄴ차트' 카테고리의 다른 글
| [기능] 차트에서 사라진 X/Y축을 다시 복구하려면? (0) | 2022.03.02 |
|---|---|
| [차트] 계획 대비 사용 예산을 차트로 표현하려면? (0) | 2022.03.01 |
| [차트] 배터리 차트를 만드는 법 (진척률 표시) (0) | 2022.02.03 |
| [차트] 차트를 화살표 형식으로 나타낼 수 있을까요? (0) | 2022.02.02 |
| [차트] 차트에 오차막대 (error bar)를 표시하는 법 (0) | 2022.02.02 |



